Orders and Shopping Panel
Orders Panel
The Orders panel displays all the information related to the past orders of the users on chat.
It helps the agents to check the buyer order history and get all the relevant order data in one place.
info
💡 It increases the agent efficiency and leads to quicker query resolution.
How to open the Orders Panel?
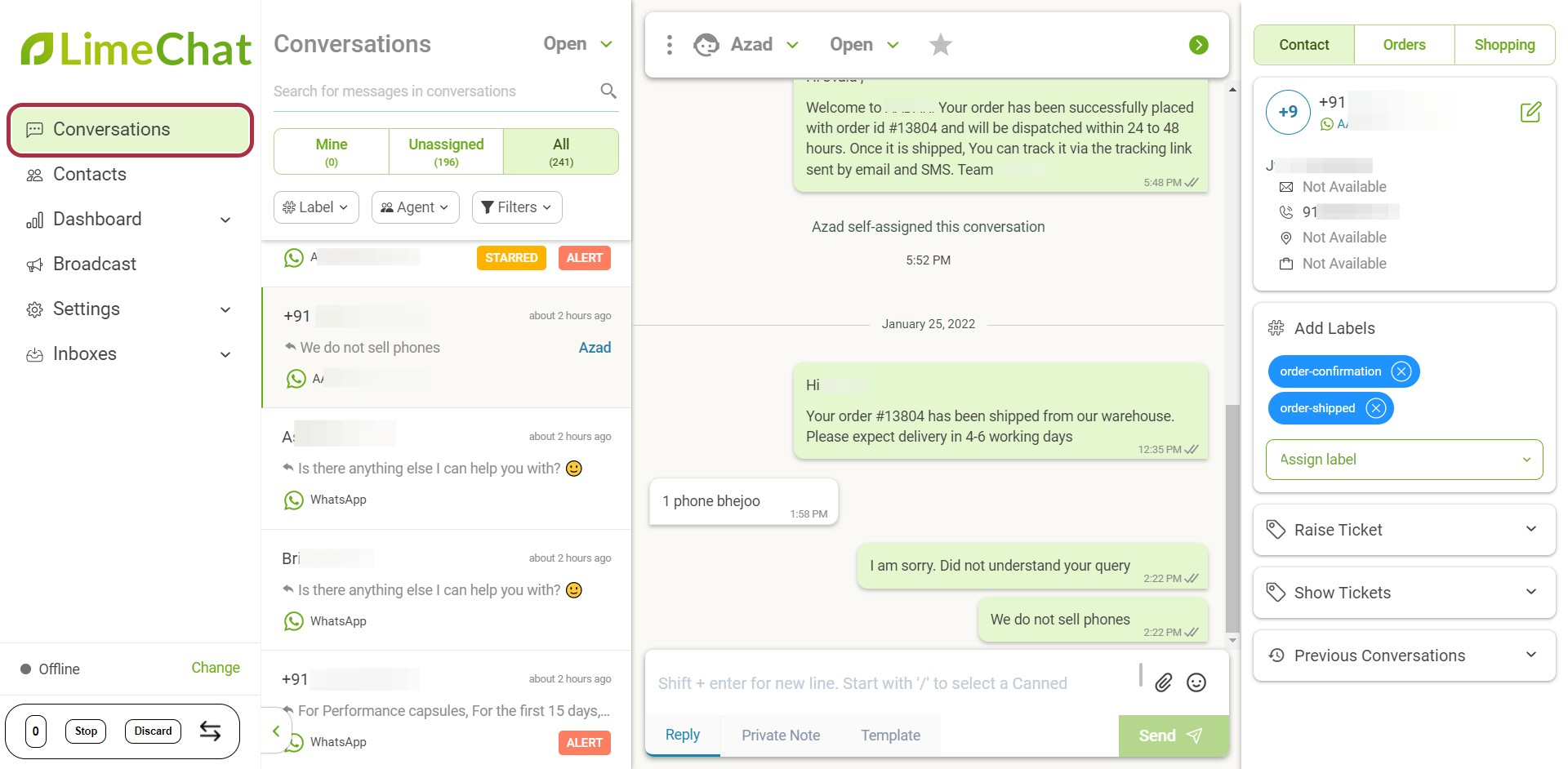
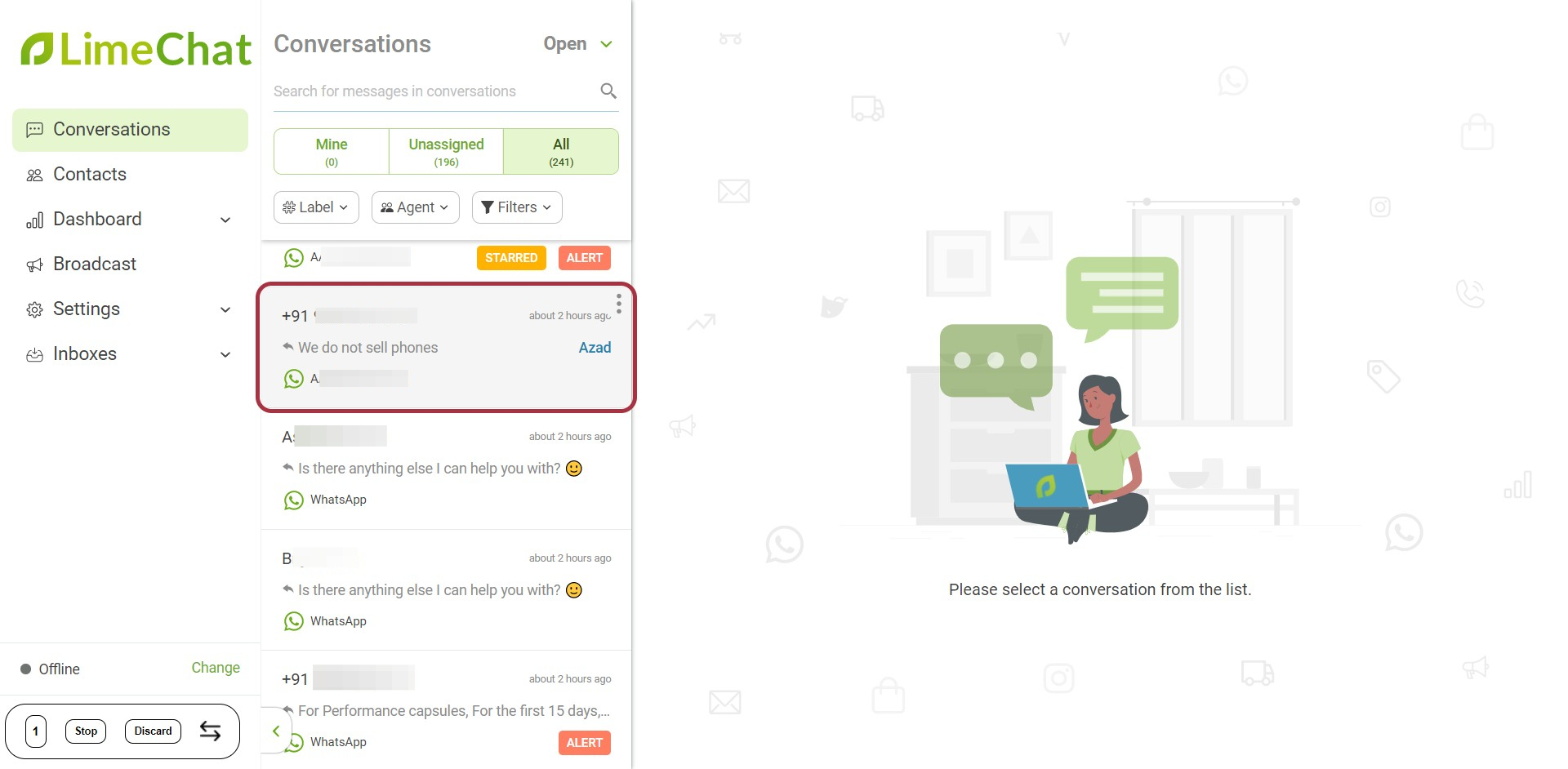
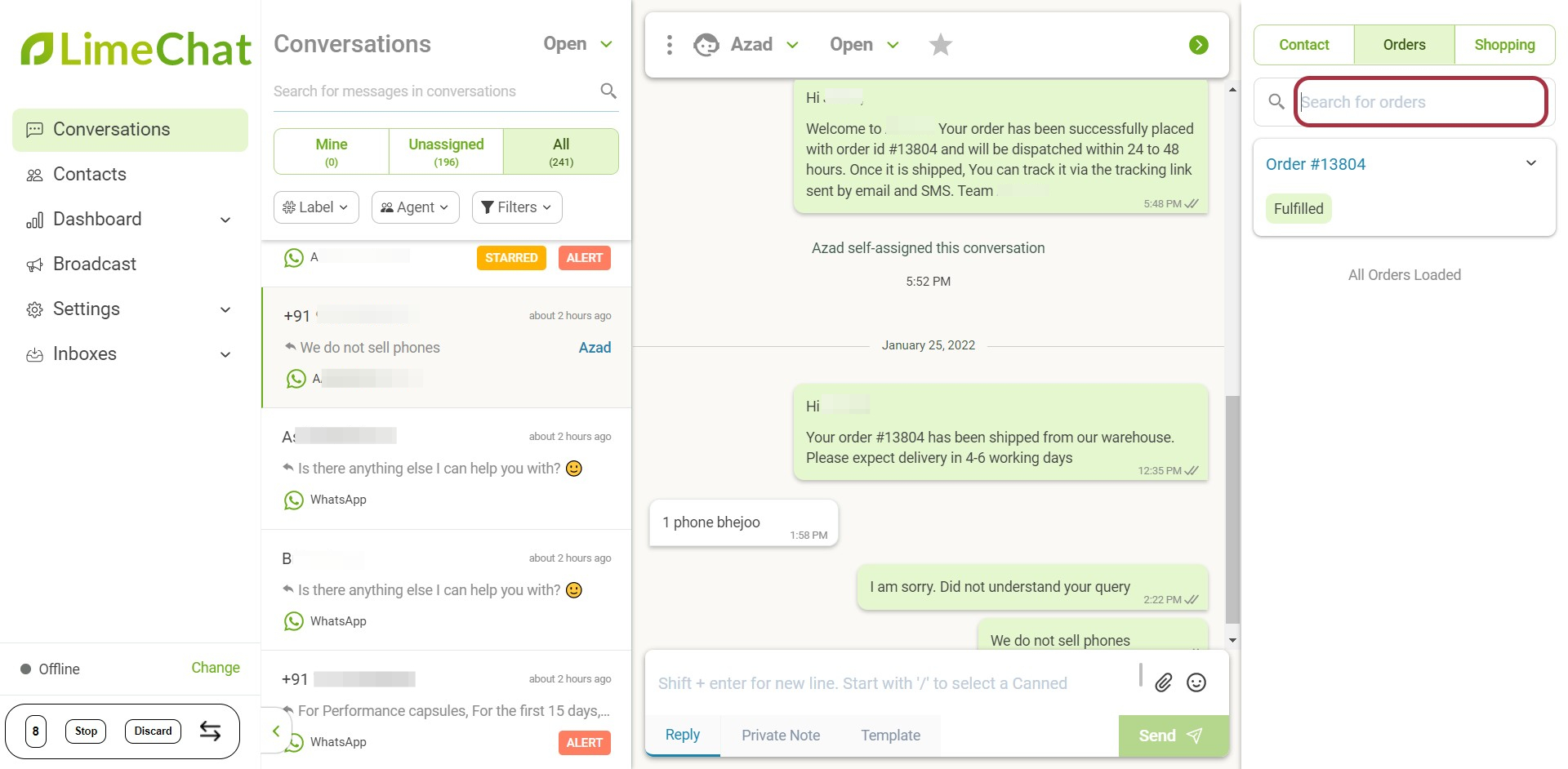
- Click on Conversations.

- Select any conversation (chat) to see his/her past order details.

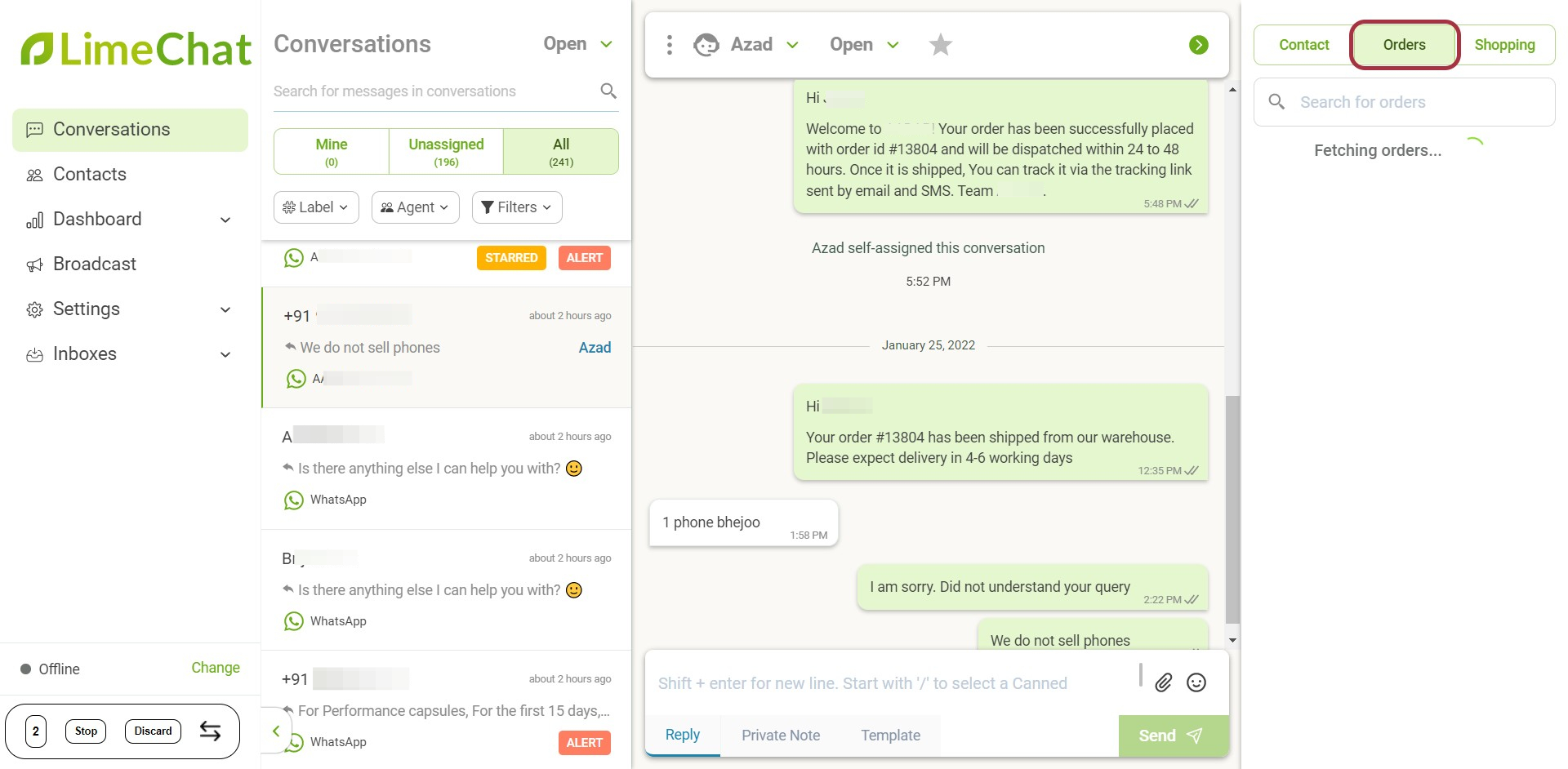
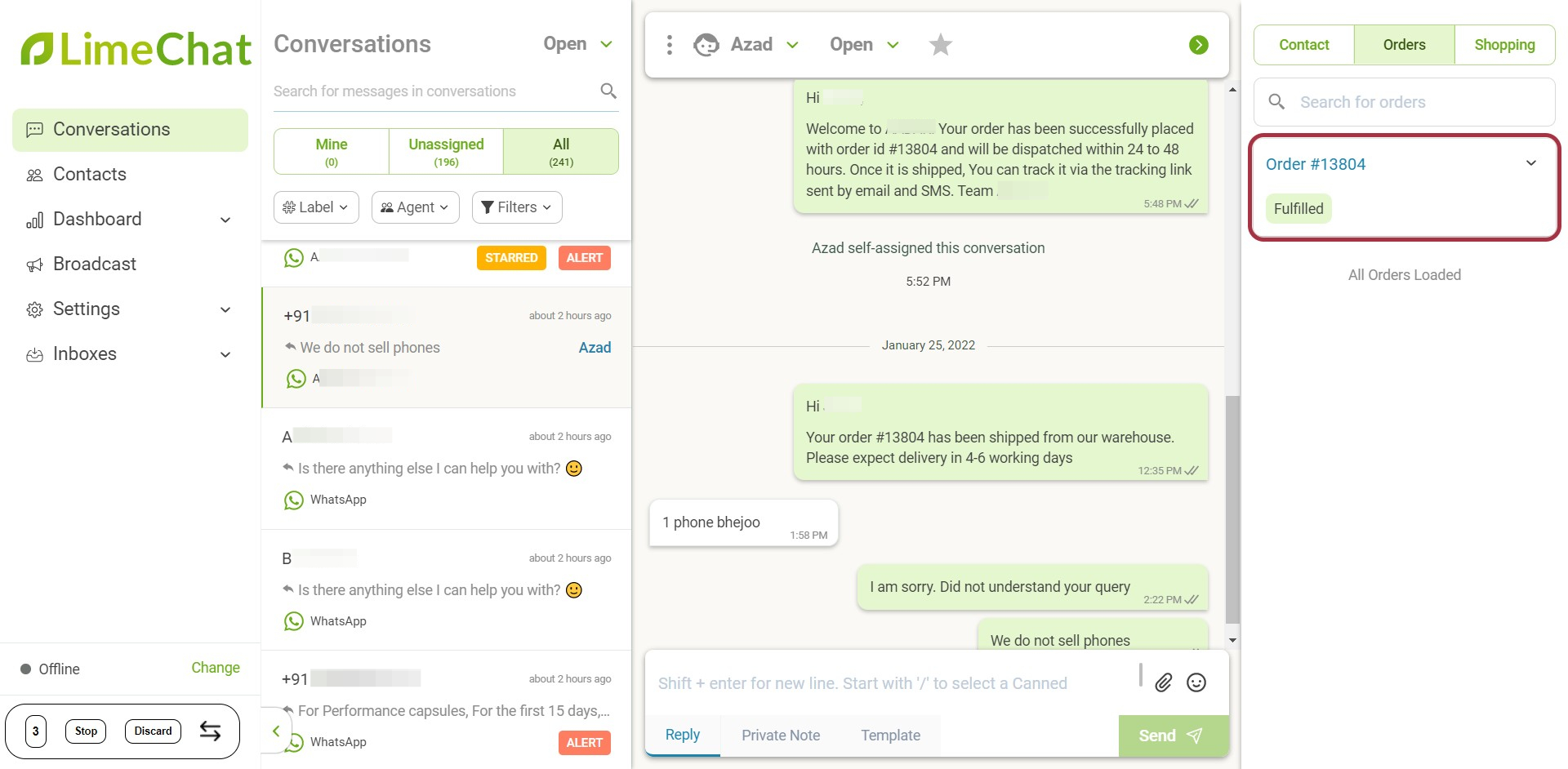
- Go to the Orders panel.

- All the past orders of that particular user is reflected under the Orders panel. In this case, the user had only one past order #13804.

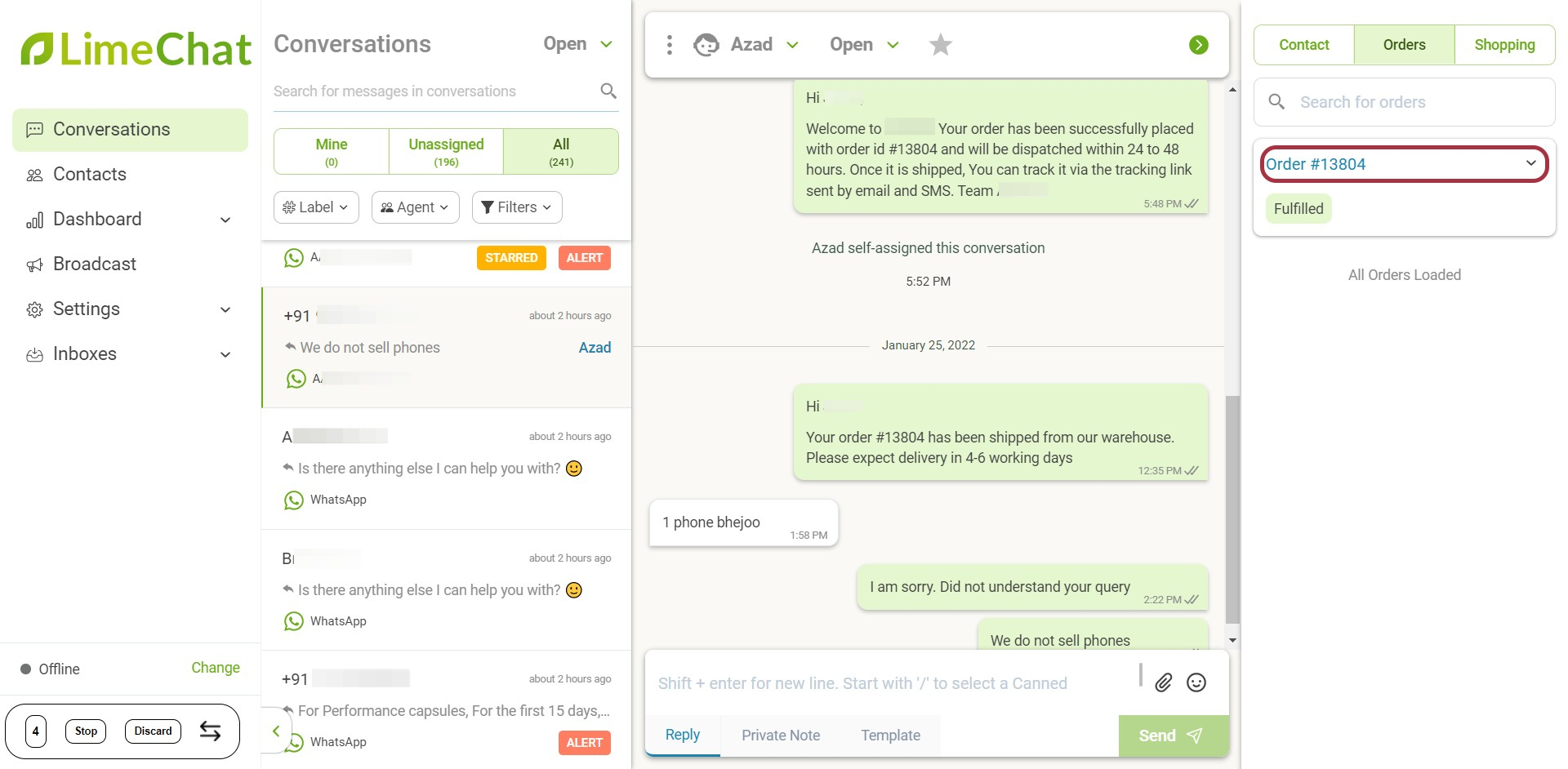
- To check the full details of the past orders, click on the Order #### you wish to open.

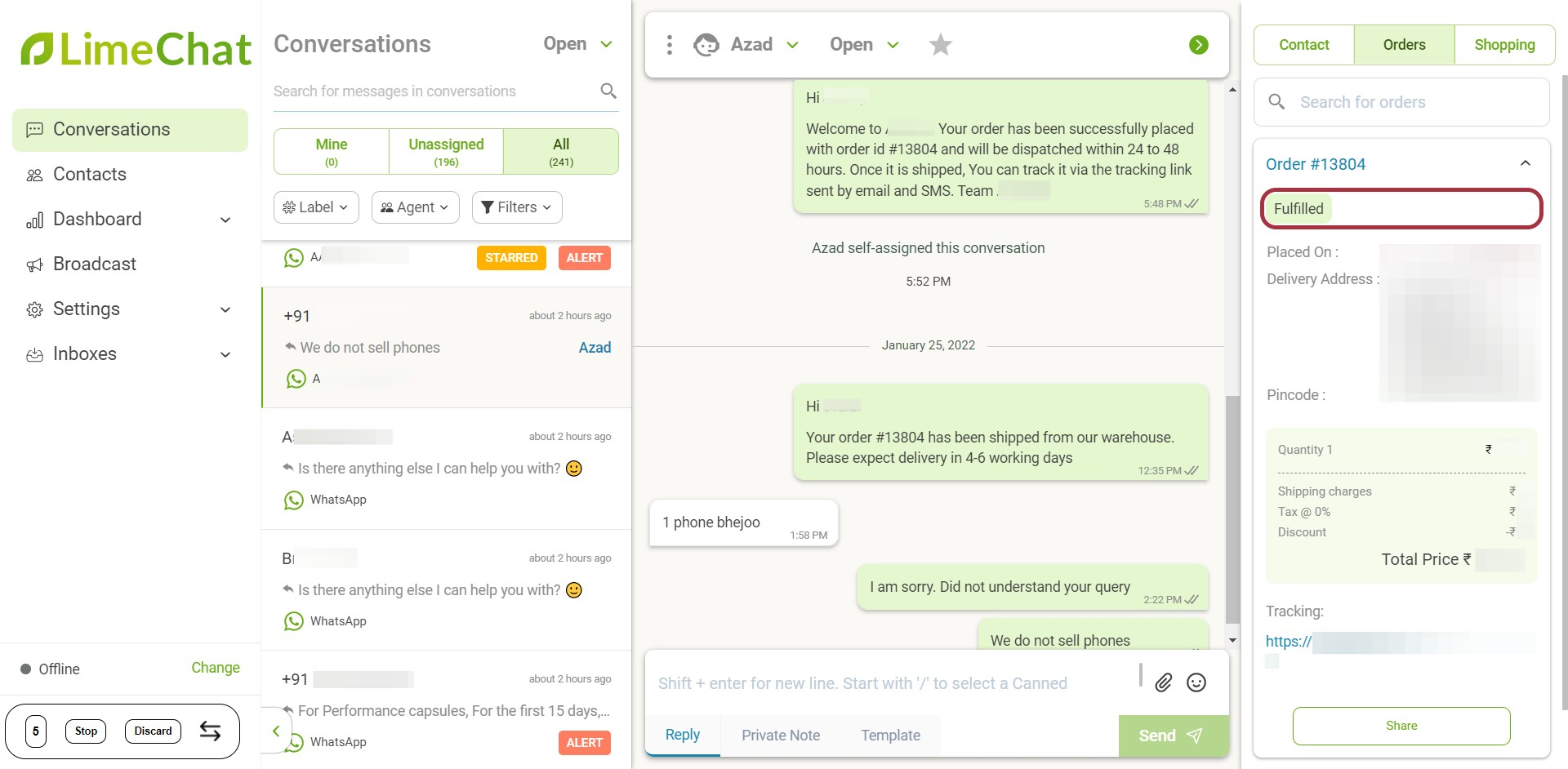
- You can check the order status here. In this case, the order is delivered. Hence, it shows Fulfilled.

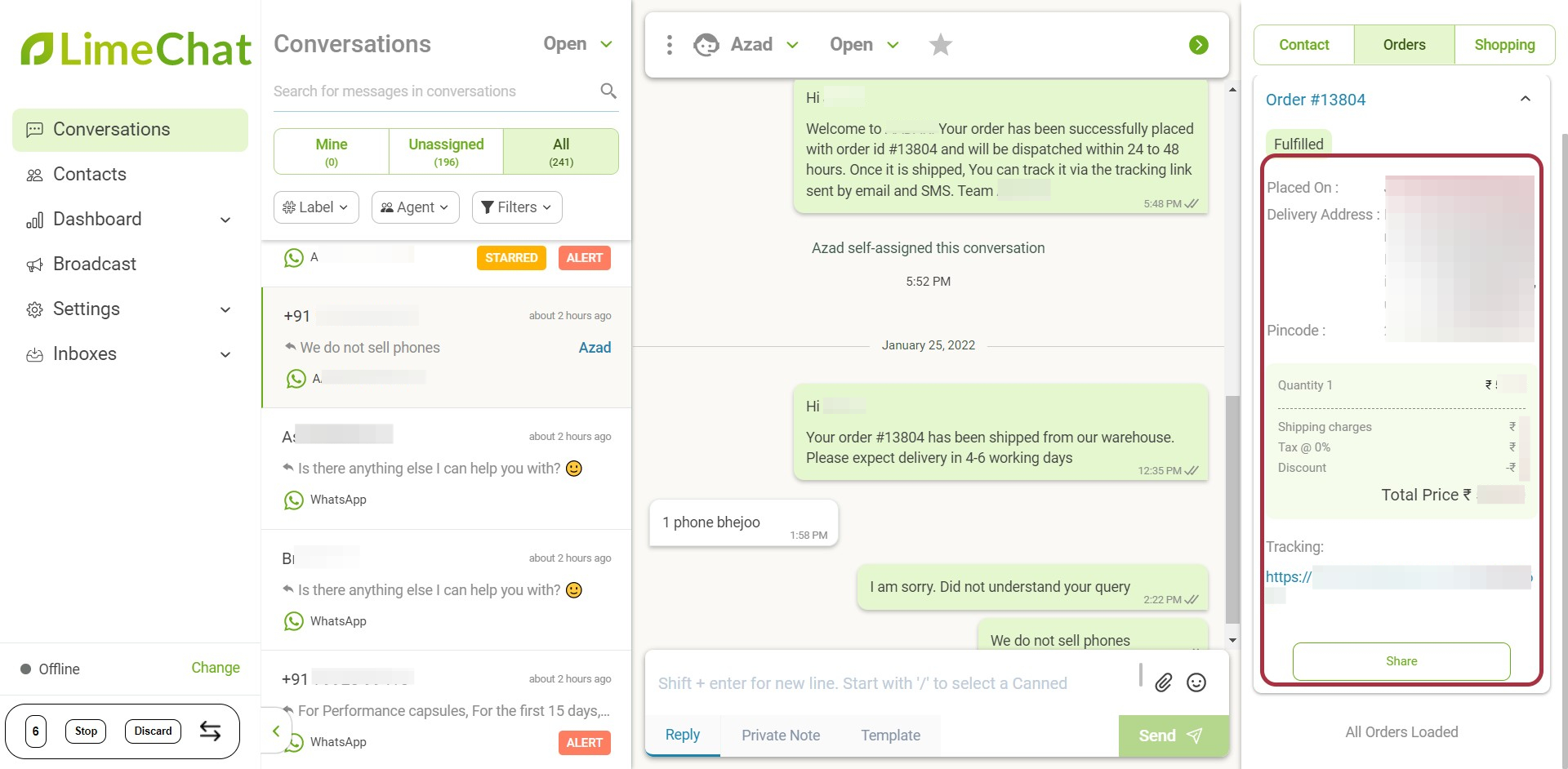
- Below the order status, you can check all the relevant order details — like order date, delivery address, quantity, billing amount, etc. are reflected here.

- You can also search for an order from the order ID.

Shopping Panel
The Shopping panel is a very time-saving and powerful feature that enables agents to recommend and share products directly on chat, leading to conversions.
info
💡 This feature comes in handy when the agent understands the users’ intent and wants to recommend a product directly on the chat.
How to open the Shopping Panel?
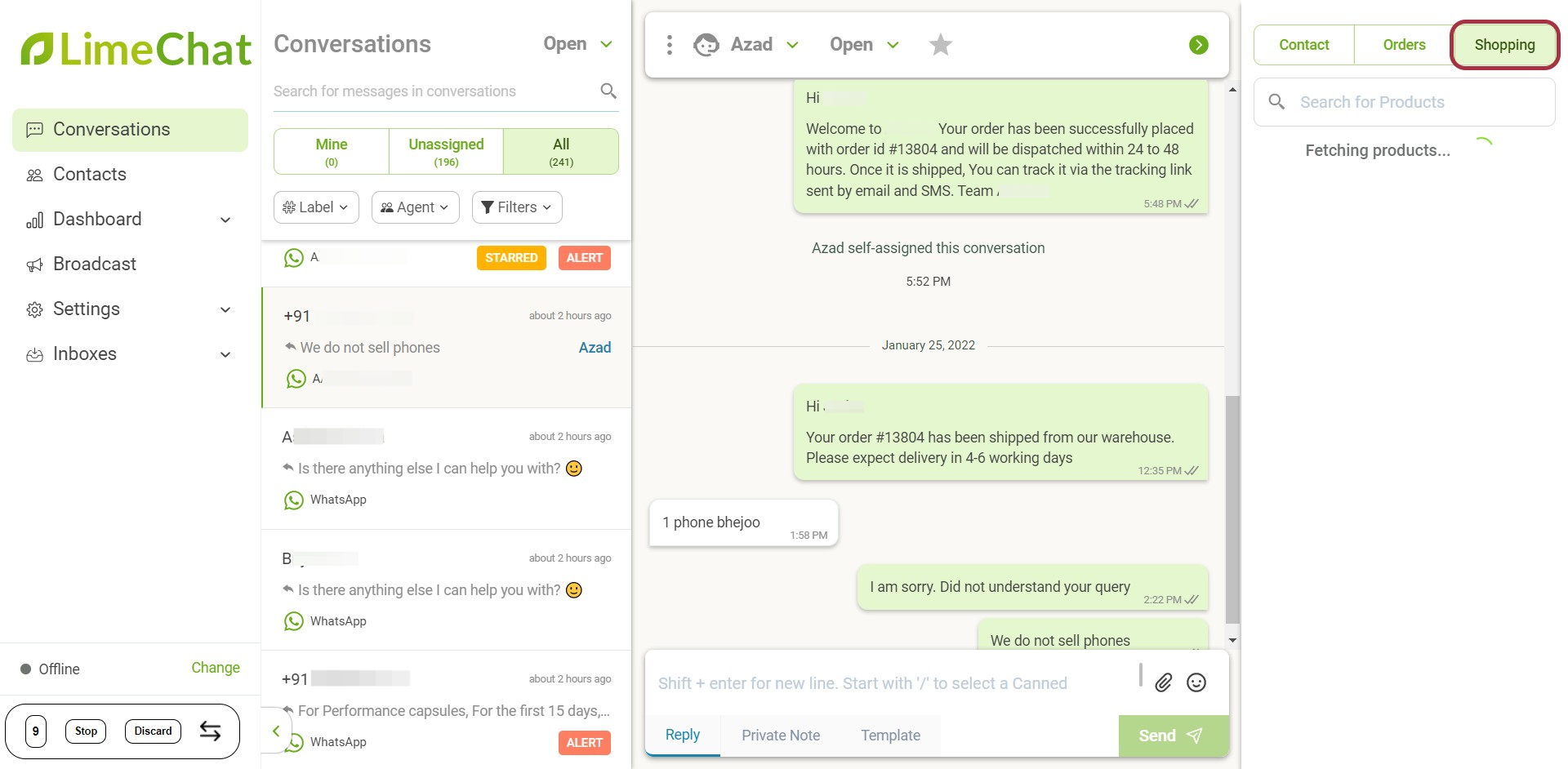
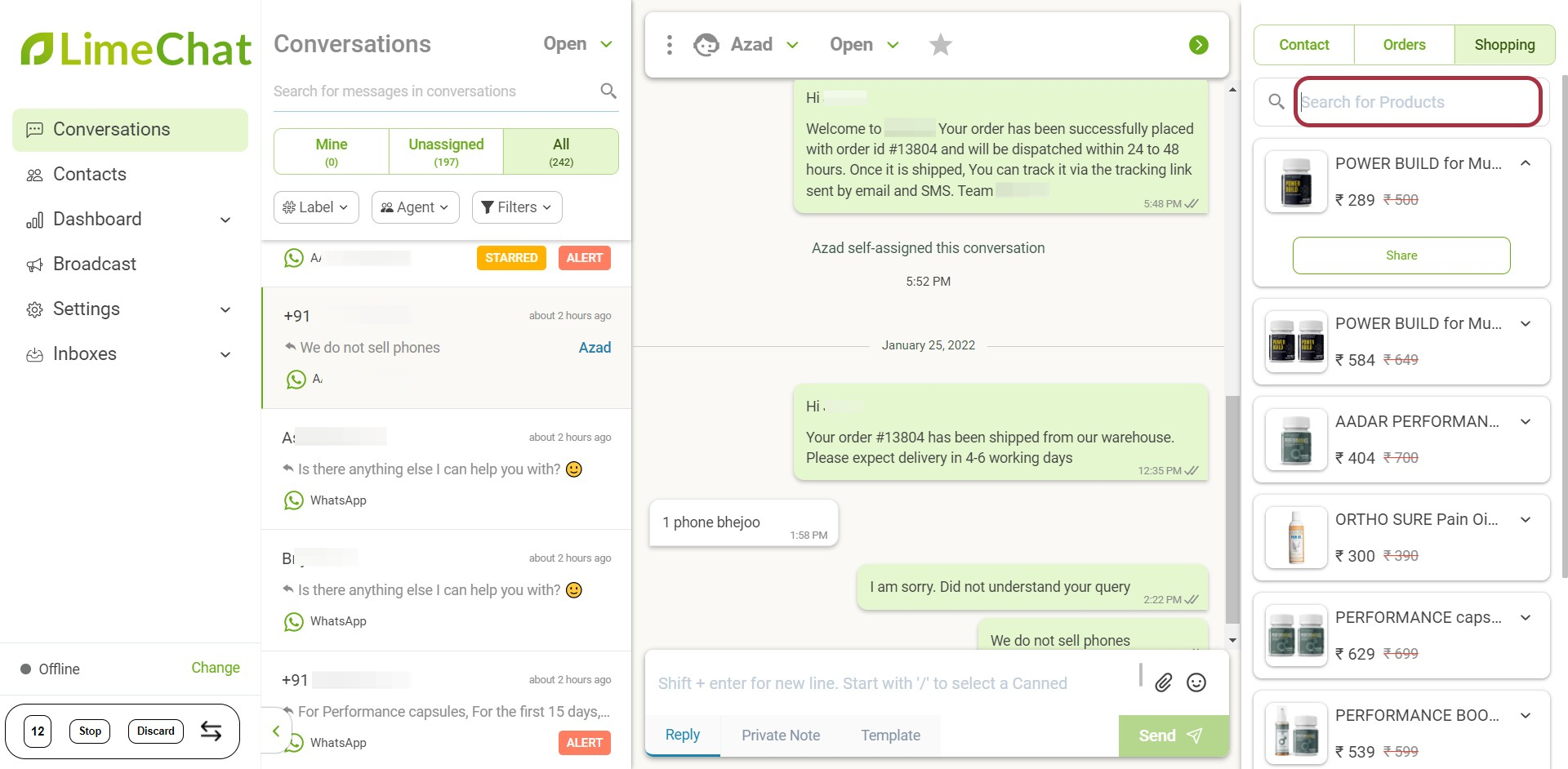
- Click on Shopping, adjacent to the Orders panel.

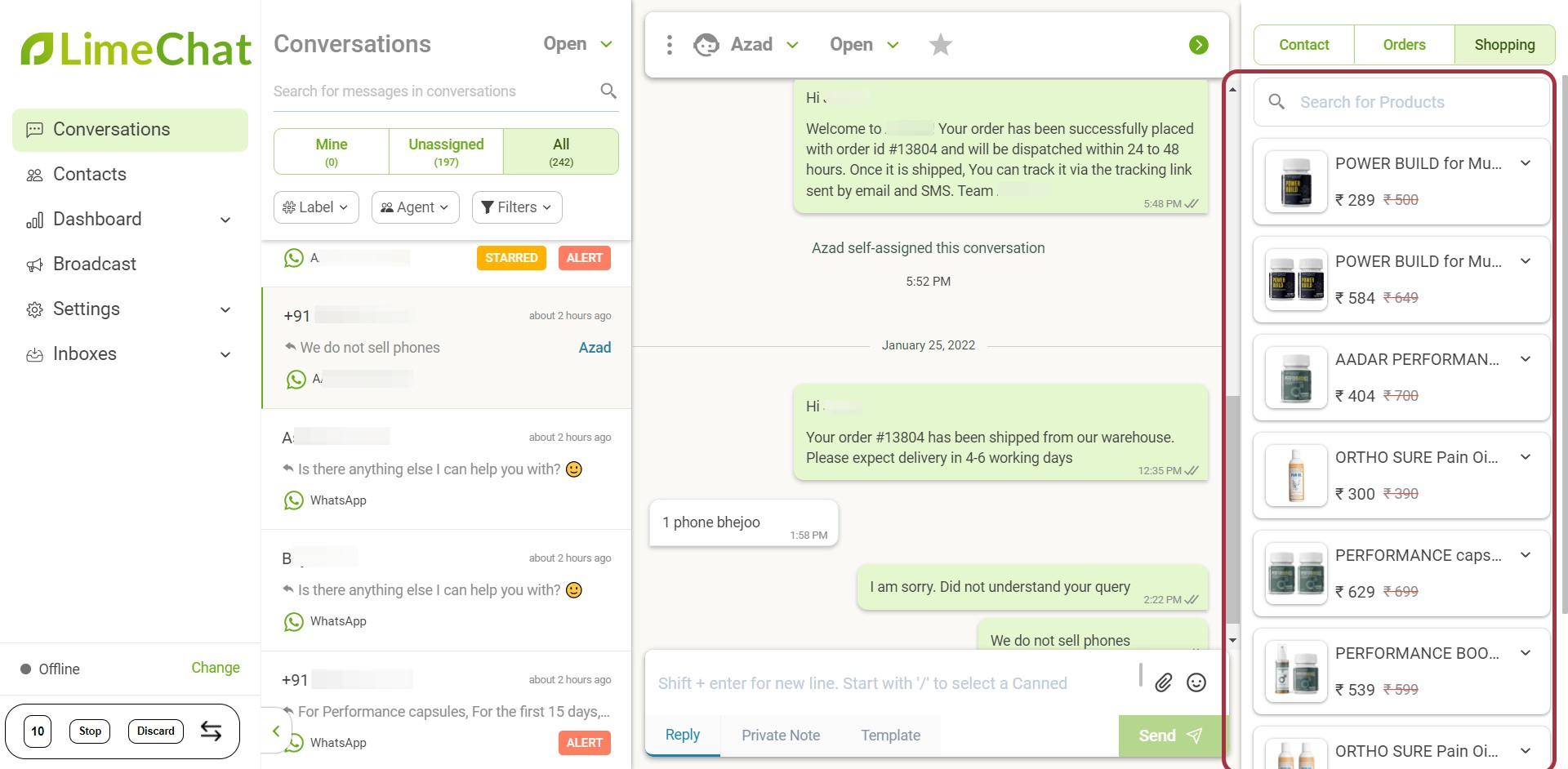
- All the SKUs listed on your Shopify website will get displayed.

info
💡 LimeChat works seamlessly with Shopify websites. The integration helps in reflecting all the brand’s SKUs directly on the LimeChat dashboard.
info
💡 This process helps the agents to share any product with the users in single click. No hassle of going back to the website, copying the link, and then pasting it into the chat.
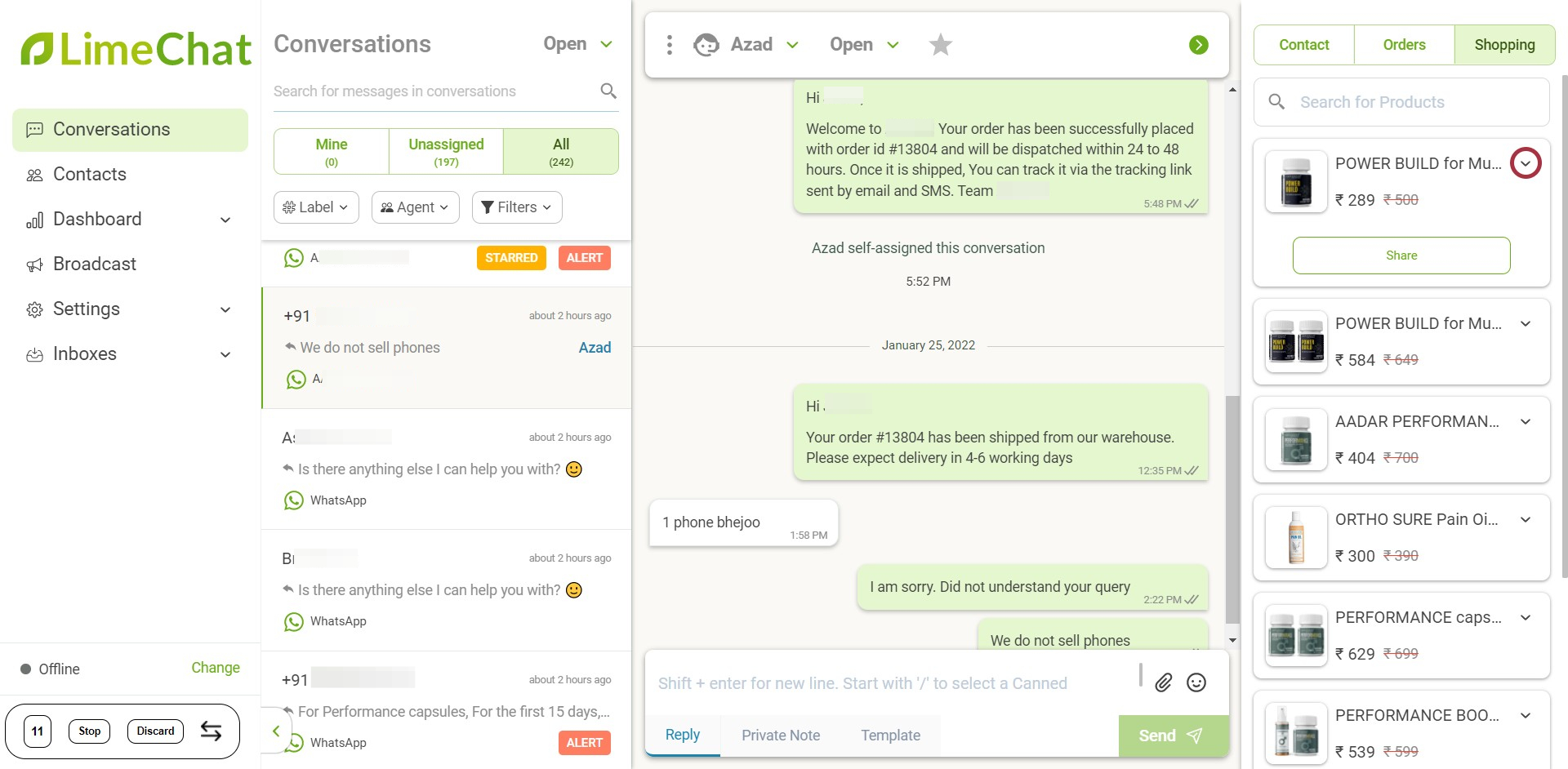
- Press the Down Arrow beside any product.
- Click on the Share button. The link is generated that the agent can share with the user on the chat.

info
💡 Once the user clicks on the shared link, he/she is redirected to the product checkout page, minimizing the time and efforts to order a recommended product.
- To search any product, type the product name in the search panel.

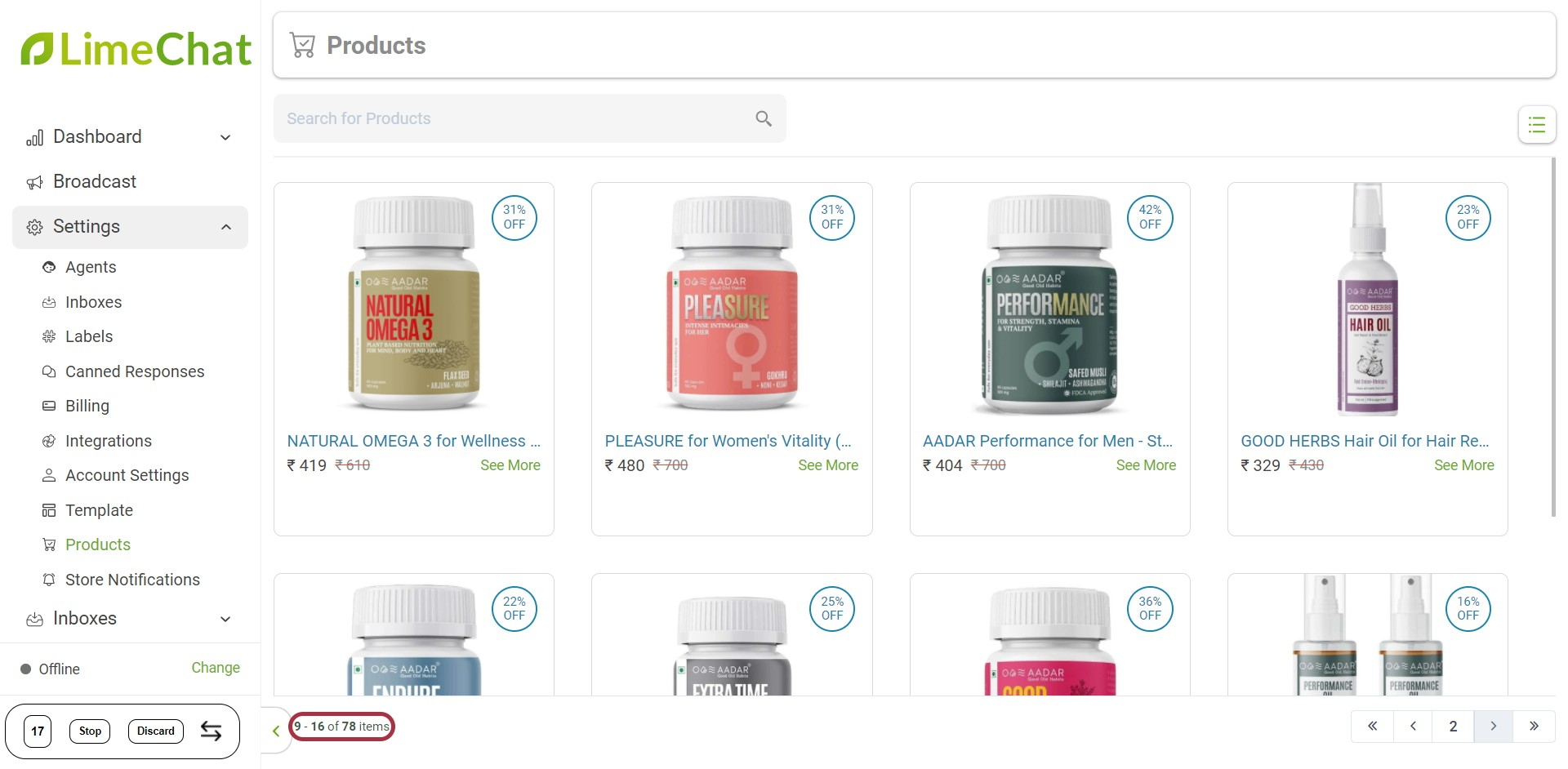
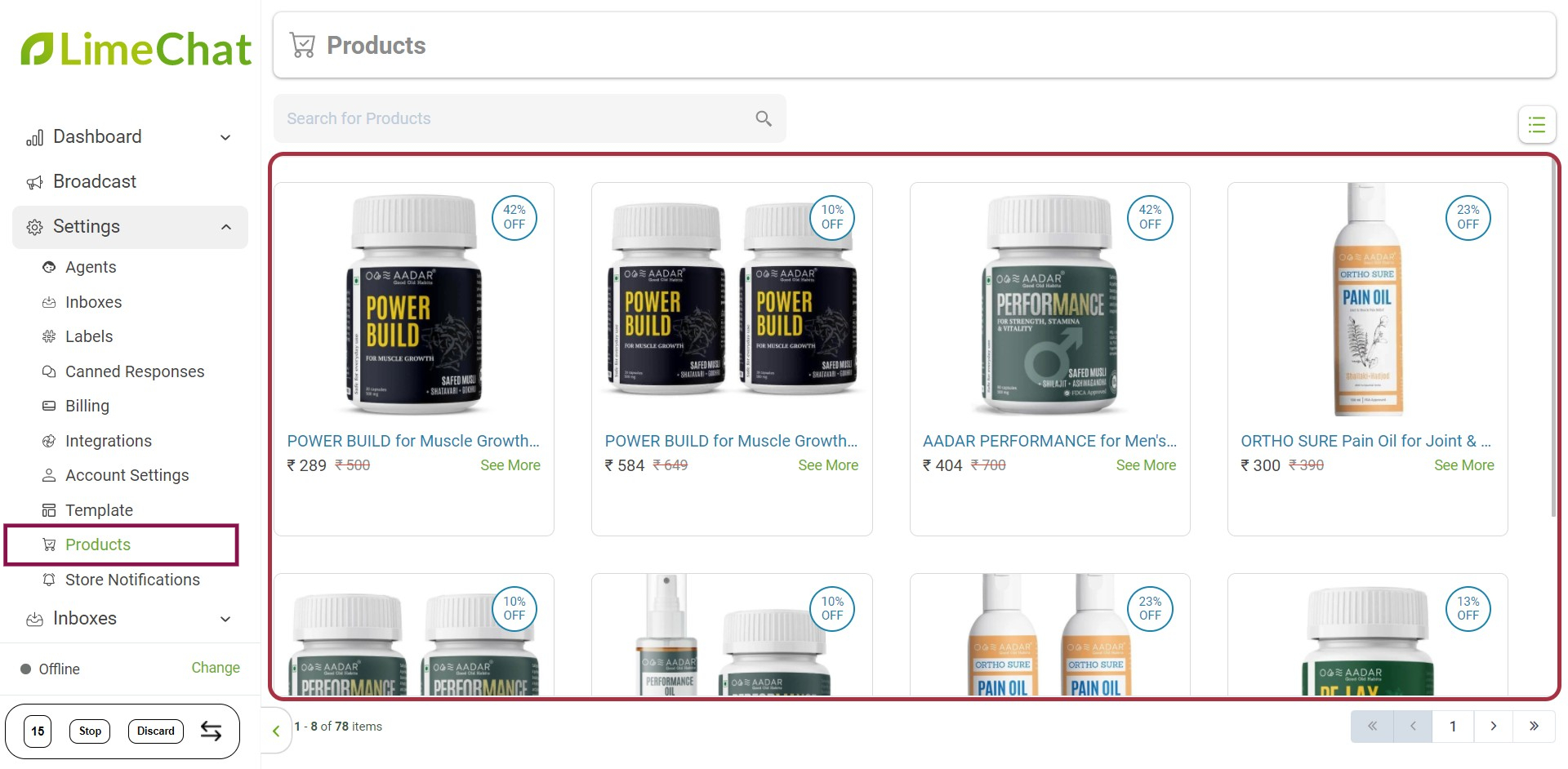
- The products reflected under the Shopping panel are also found under the Products tab.
For this,
- Go to Settings > Products.

info
💡 All the products that are shown in the Products tabs (in the LimeChat dashboard) are exactly the same that you have under your Shopify inventory.
- You can check the total number of SKUs in the left corner.